Conditional Statements (if/else statements)
The default behaviour of javascript is to interpret the code from the top to bottom. This isn't all that useful unless you can deterministically write everything
Conditional statements allow you to make decisions based on a yes/no question. (eg. if the answer to the question is yes, do one thing. If not, do something else).
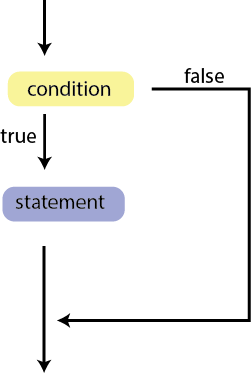
The basic structure of of an if statement looks like this:
if( condition ) { // any statements inside the brackets, // executed if condition/test is true }
-
if indicates that it is a conditional statement- the parenthesis enclose the true/false question called condition
- curly braces {} mark the beginning/end of the JavaScript code that should execute if the condition is true

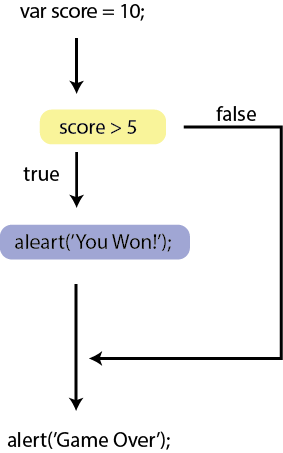
var score = 10;
if(score > 5){
alert('You won!');
}
alert('Game Over');

Comparision operators:
You can use comparision operators to compare strings too:
> (greater than) < (less than) >= (greater than or equal to) <= (less than or equal to) == (equal to) != (not equal to) === (strict equal to. Compares value and type) !== (strict not equal to)
'2' == 2 // true '2' === 2 // false
You can use comparision operators to compare strings too:
var enteredColor = prompt("what is your favorite color?");
if(enteredColor == 'red'){
document.body.style.backgroundColor = 'red';
}
Take a look at this. It is doing something redundant...
var answer = prompt("How many moons does Saturn have?");
if(answer == 31){
alert("Correct!");
}
if(answer != 31) {
alert("Wrong");
}
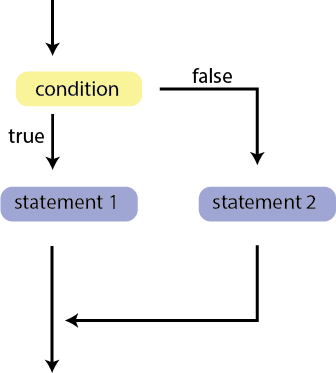
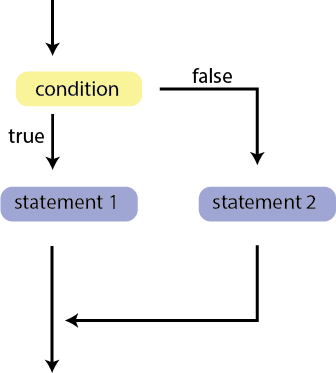
An alternative path when the condition is false

if( condition ) {
// statements 1
// executed if condition is true
} else {
// statements 2
// executed if condition is false
}

Thus, we can modify the previous code to the following
// user answer the question 'How many moons does Saturn have?'. Store in variable answer
if(answer == 31){
alert('Correct');
} else {
alert('Wrong!');
}
Adding more expressive power - testing for multiple conditions:
if( condition1 ){
// executed if condition 1 is true
} else if( condition2 ){
// executed if condition1 false, condition2 true
} else {
// executed if condition1, condition2 are both false
}
You can repeat the
else if statement as such:
var x = 2;
if( x < 0 ){
alert("x < 0"); // x < 0 is true
} else if( x < 1 ){
alert("x < 1"); // x < 0 is false, x < 1 is true
} else if( x < 2 ){
alert("x < 2"); // x < 0 is false, x < 1 is false, x < 2 is true
} else if( x < 3 ){
alert("x < 3"); // x < 0 is false, x < 1 is false, x < 2 is false, x < 3 is true
} else {
alert("inside final else"); // x < 0 is false, x < 1 is false, x < 2 is false, x < 3 is false
}
Notes