Functions
The big picture

General syntax for defining your own function
- You provide a name for this function (eg. functionName)
- A pair of parenthesis which we will use later. It also is an indicater that it is a function
- Open curly brace and close curly brace marks the beginning and end of a block of code that makes up the function.
Here the name of the function is printToday. It has several lines of JavaScript code. Usually you put the function at the beginning of a script. Note that it will not run when it is created/defined. You need to call it.
Example with the definition of a function and a example calling that function. Note that the definition is in the <head> section. This is to ensure that the definition is available when the rest of the document loads.
Example: 05_function.html
In the previous example, the function printToday is run when the page is loaded. If we want the function to run when a button is clicked, we can use the onClick event handler like this:
Another example. What will this do?

General syntax for defining your own function
function functionName(){
// javascript code you want to run
// ...
// ...
}
- The keyword function lets the interpreter know you are creating a function. - You provide a name for this function (eg. functionName)
- A pair of parenthesis which we will use later. It also is an indicater that it is a function
- Open curly brace and close curly brace marks the beginning and end of a block of code that makes up the function.
Here the name of the function is printToday. It has several lines of JavaScript code. Usually you put the function at the beginning of a script. Note that it will not run when it is created/defined. You need to call it.
function printToday(){
var today = new Date(); // create a Date object and put it into the variable today
document.write(today.toDateString() + " "); // convert to string the date represented by variable today
document.write(today.toTimeString()); // convert to string the time represented by variable today
document.write("<br>");
}
Example with the definition of a function and a example calling that function. Note that the definition is in the <head> section. This is to ensure that the definition is available when the rest of the document loads.
Example: 05_function.html
<!DOCTYPE html>
<html>
<head>
<title> The Title of this HTML Page </title>
<script>
function printToday(){
var today = new Date(); // create a Date object and put it into the variable today
document.write(today.toDateString() + " "); // convert to string the date represented by variable today
document.write(today.toTimeString()); // convert to string the time represented by variable today
document.write("<br>");
}
</script>
</head>
<body>
This is the body. <br>
<script>
printToday(); // calling a function
</script>
</body>
</html>
In the previous example, the function printToday is run when the page is loaded. If we want the function to run when a button is clicked, we can use the onClick event handler like this:
<!DOCTYPE html>
<html>
<head>
<title> The Title of this HTML Page </title>
<script>
function printToday(){
var today = new Date(); // create a Date object and put it into the variable today
document.write(today.toDateString() + " "); // convert to string the date represented by variable today
document.write(today.toTimeString()); // convert to string the time represented by variable today
document.write("<br>");
}
</script>
</head>
<body>
This is the body. <br>
<input type="button" value="click me" onclick="printToday()" />
</body>
</html>
Another example. What will this do?
<!DOCTYPE html>
<html>
<head>
<title> The Title of this HTML Page </title>
<script>
function printHello(){
alert("hello <br>");
}
</script>
</head>
<body>
<script>
printHello();
printHello();
printHello();
printHello();
</script>
</body>
</html>
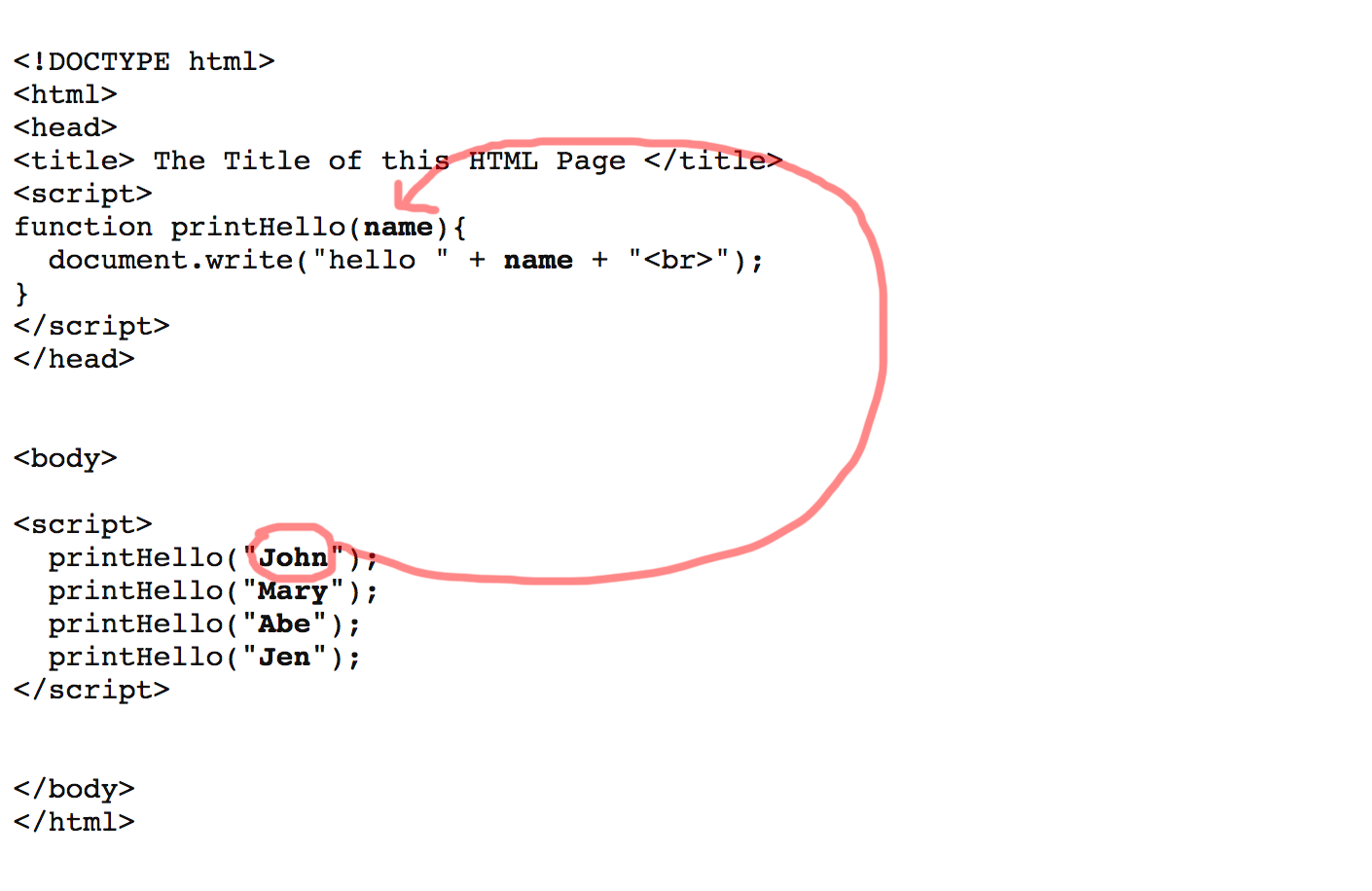
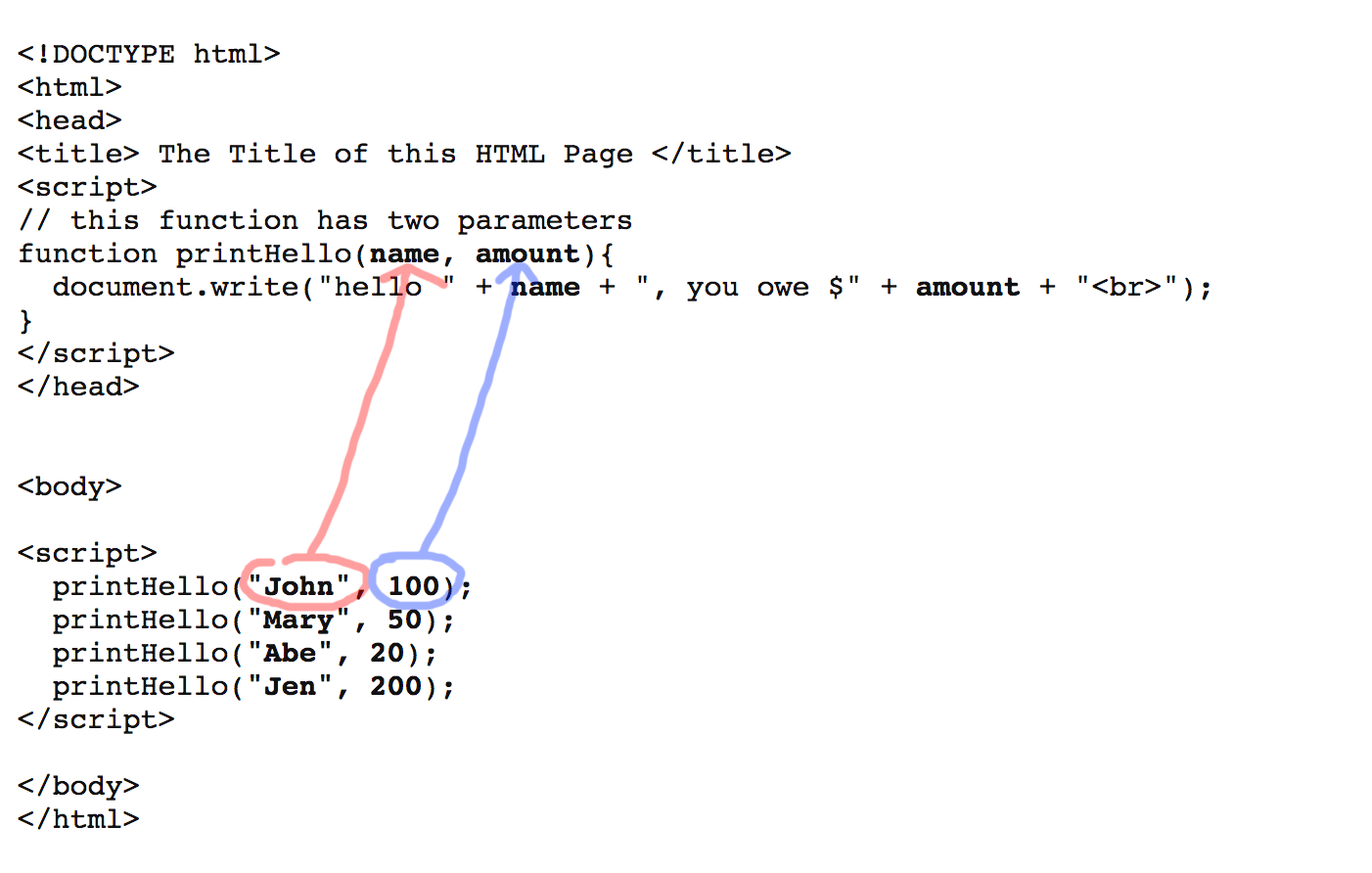
Notes