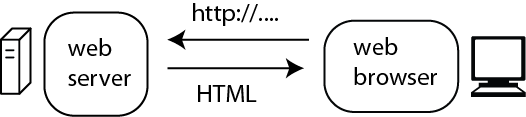
The WWW Environment
- the web browser parses the HTML document and displays it
according to it's parsing algorithm. (That is why when you use different browsers
some sites look different).

Specification
A great resource you should bookmark and use:
View -> Developer -> View Source Option + Cmd + U Type in the following:
<!DOCTYPE html>
<html>
<head>
<title> The Title of this HTML Page </title>
</head>
<body>
This is the body of this HTML Page
</body>
</html>
File -> Open File
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> The Title of this HTML Page </title>
</head>
<body>
This is the body of this HTML Page
</body>
</html>
The area in red is required to pass the strictist HTML specification