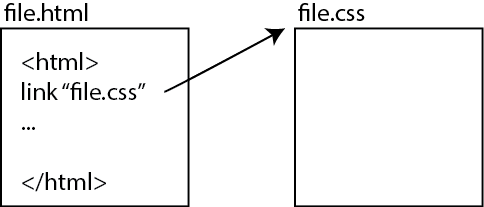
By creating a separate file describing a style, you can apply
the style to all your pages by load the external style sheet.
Create a file with the CSS styling into a file with the
extension .css.
File: mystyle.css
h1 {
/* comments in CSS are different from comments in html */
color: blue;
background: yellow;
}
p {
font-style: italic;
}
Then using the <link> tab include the CSS style sheet into the HTML file
File: 01_external_css.html
<!DOCTYPE html>
<html>
<head>
<title> My First HTML Page with External CSS </title>
<link rel="stylesheet" href="mystyle.css" type="text/css" />
</head>
<body>
<h1> My Heading </h1>
<p> This is a paragraph. </p>
</body>
</html>
Here, we are assuming that mystyle.css and the html file is in the same directory. If it is in another directory, specify the URL the same way you did with links (eg. absolute or relative pathnames).