Client Side, Server Side, API
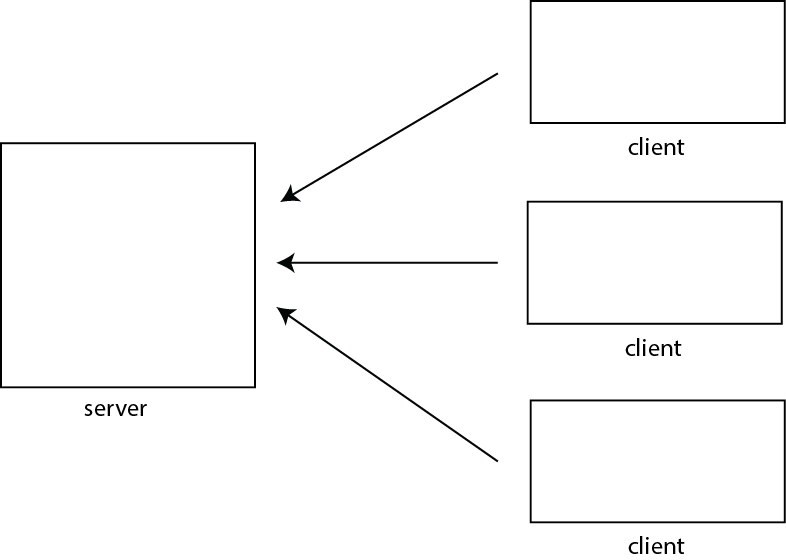
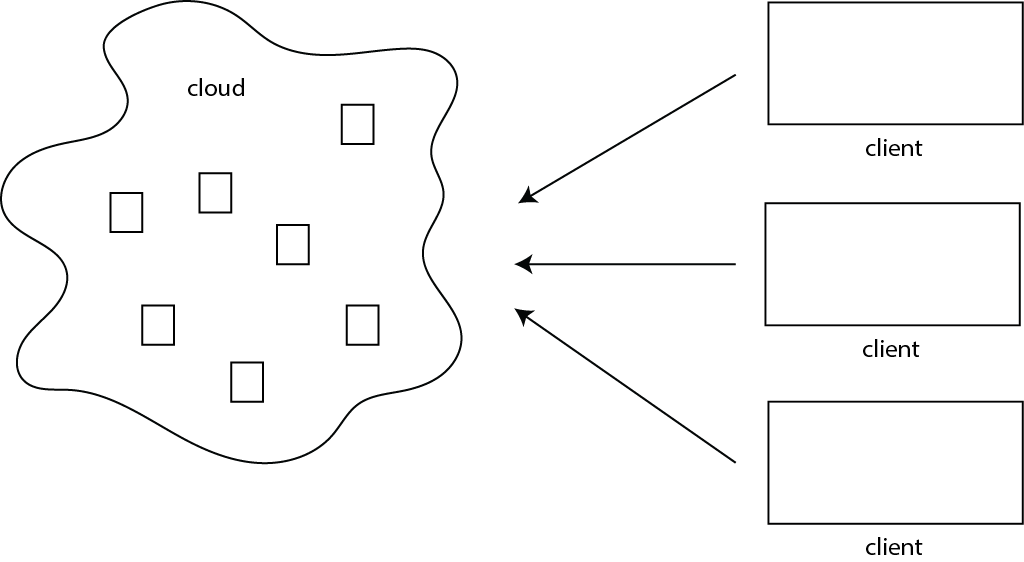
- Client-Server model


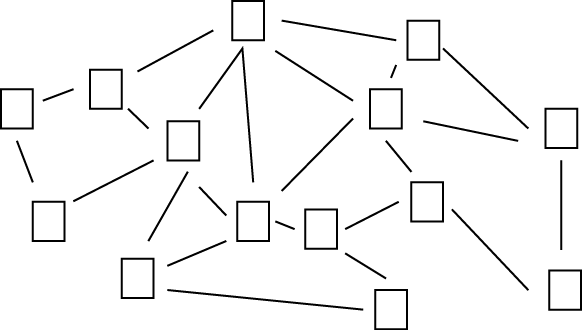
As opposed to.... P2P

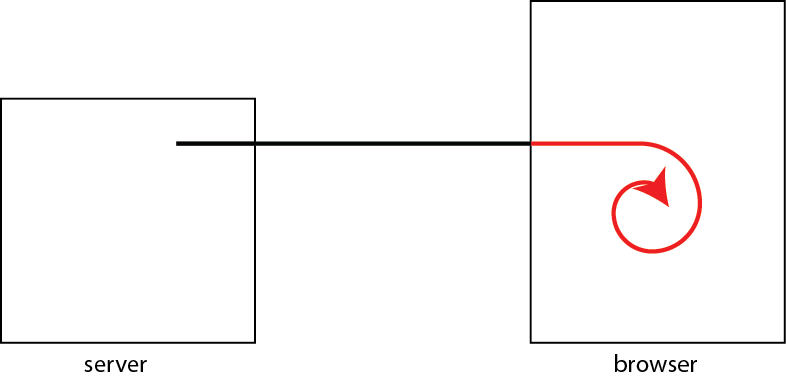
- Client side programming:
What we've been doing. The code/text gets fetched from the server. It is interpreted/executed on the client (browswer)

Frameworks (think professional/commercial looking websites):
- React -- is an open-source, front end, JavaScript library for building user interfaces or UI components
- Vue -- open-source model–view–viewmodel front end JavaScript framework for building user interfaces and single-page applications.
- Angular
General Purpose Library:- jquery, jqueryUI, jquerymobile -- "It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers."
Javascript library to make certain things much more easier to do- p5.js -- drawing, animating. (think processing but with javascript)
- threejs.org -- 3D
- for games, animation, data visualization, machine learning...etc
- Server Side programming:

Common configuration:
- Database (MySQL)
- Web Server (Apache)
- Serverside Scripting (PHP)
- MAMP for Mac (packages that comes with all three)
Server side scripting languages/environments:
- PHP tutorial
- Ruby, Java, c#, javascript (node.js)....
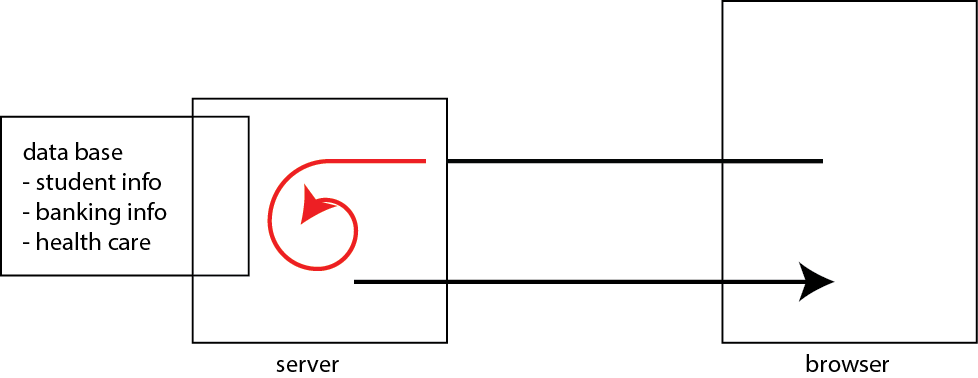
- Communicating with servers that provide services beyond Web/HTTP.
There are servers on the Internet that provide higher-level services than HTTP. For example, social media sites or search engines provide higler-level services. There are rudimentary ways to communicate to your/other servers with javascript. For example, using low level functions to communicate to server
- .load(); // load an HTML from a server
- .get(url, data, callback) // GET method (send and recieves data. Call callback function once complete)
- .post(url, data, callback) // POST method (send and recieves data. Call callback function once complete)
- .getJSON() // GET JSON
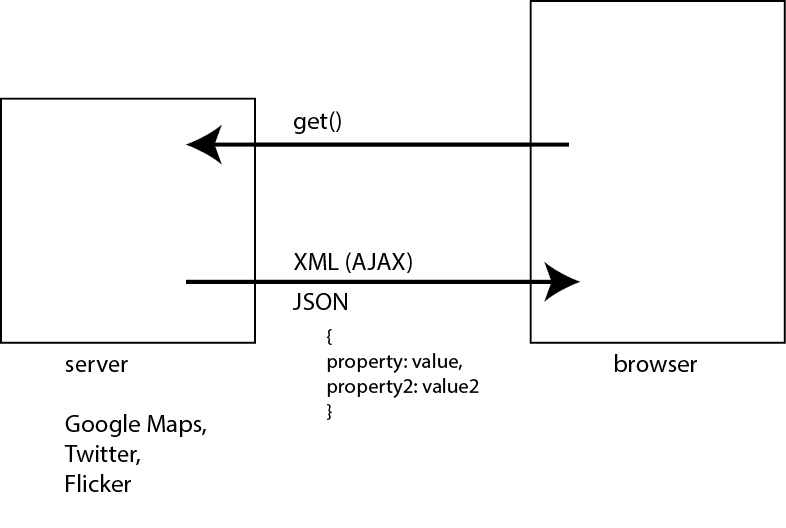
With low-level functions you need to:
- Figure out how to construct a request specific to the services provided by the server
- Figure out how to make sense of the response (eg. XML, JSON)
Here is an example of a request to a reddit server. If you take a look at the developer tools console, you will see the content of the json object (named data)
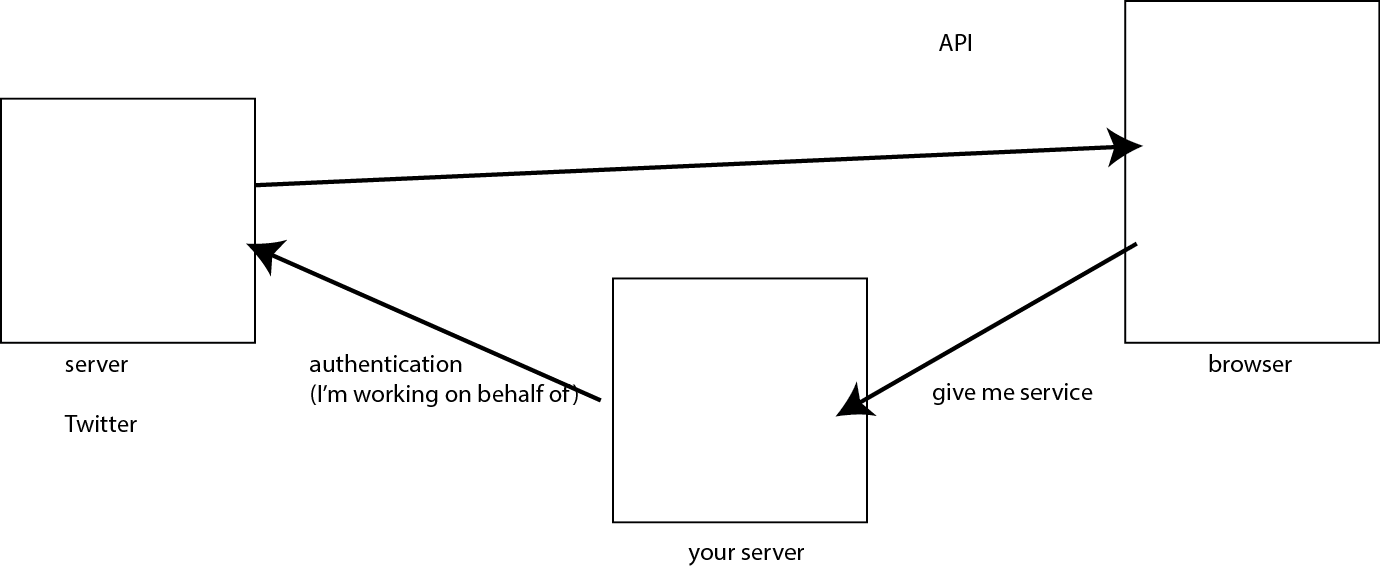
- Using API
If provided by the service, you can use methods that communicate at the level of abstraction of the service. (eg. level of maps, rather than JSON and all the raw data associated with creating maps). That is part of what an API: Application Programming Interface does.

I should add that things are not that simple for many servers that require authentication. Twitter, for example, requires requests to be authenticated. That forces you to do server side programming (authenticate to Twitter from your server - you don't want passwords to be embedded in your HTML pages)
Notes